- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:43.
- Zuletzt bearbeitet 2025-06-01 07:16.
Anzeigen und Verkaufsflyer sind übliche, auf dem Desktop veröffentlichte Dokumente. Ob Sie Anzeigen für Kunden oder für Ihr eigenes Unternehmen entwerfen, Sie können die Effektivität dieser Anzeigen mit nur wenigen bewährten Designstrategien verbessern.
Wenn sich Leser Ihre Anzeige ansehen, was sehen sie zuerst? In der Reihenfolge zeigt die Forschung, dass Leser normalerweise Folgendes ansehen:
- Visuell
- Bildunterschrift
- Überschrift
- Kopieren
- Unterschrift (Name des Werbetreibenden, Kontaktinformationen)
Eine Methode, um sicherzustellen, dass Ihre Anzeige gelesen wird, besteht darin, die Elemente in dieser Reihenfolge von oben nach unten anzuordnen. Allerdings sollte Ihre Anzeige auch mit ihrem stärksten Element führen. Manchmal ist das Bild der Überschrift untergeordnet. In diesem Fall können Sie sich entscheiden, die Überschrift an die erste Stelle zu setzen. Eine Bildunterschrift ist möglicherweise nicht immer erforderlich, und oft möchten Sie zusätzliche Elemente wie sekundäre Illustrationen oder eine Couponbox einfügen.
Während dies nicht die einzige Möglichkeit ist, eine Anzeige zu gest alten, ist es eine einfach zu implementierende, erfolgreiche Formel für viele Arten von Produkten oder Dienstleistungen. Hier sehen Sie das Grundlayout und drei Variationen dieses Formats, auch Ogilvy genannt, nach dem Werbeexperten David Ogilvy, der diese Layoutformel für einige seiner erfolgreichsten Anzeigen verwendet hat.
Software zur Anzeigengest altung
Display-Anzeigen können in fast jeder Desktop-Publishing-Software gest altet werden, einschließlich Adobe InDesign, QuarkXPress, Scribus oder Serif PagePlus. Vektorzeichenprogramme wie Adobe Illustrator sind auch für einseitige Layouts wie Anzeigen beliebt.
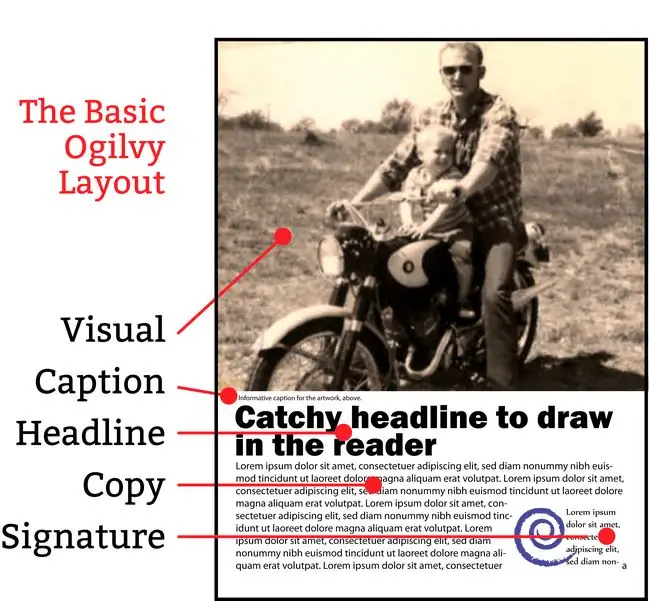
Grundlegendes Ogilvy-Anzeigenlayout

Werbeexperte David Ogilvy entwickelte eine Formel für das Anzeigenlayout für einige seiner erfolgreichsten Anzeigen, die als Ogilvy bekannt wurden. Die hier gezeigte Illustration ist das grundlegende Design, das dem klassischen visuellen Format mit Überschrift, Bildunterschrift, Text und Signatur folgt. Von diesem grundlegenden Anzeigenlayout werden andere Variationen abgeleitet.
Versuchen Sie, die Ränder, Schriftarten, den Zeilenabstand, die Größe des Anfangsbuchstabens, die Größe des Bildmaterials zu ändern und den Text in Sp alten zu platzieren, um das Grundformat dieses Anzeigenlayouts anzupassen.
- Visual oben auf der Seite. Wenn Sie ein Foto verwenden, platzieren Sie es für maximale Wirkung am Rand der Seite oder der Werbefläche.
- Fügen Sie für Fotos eine beschreibende Bildunterschrift darunter ein.
- Stellen Sie Ihre Überschrift als nächstes ein.
- Folgen Sie mit Ihrem Haupt- Anzeigentext. Betrachten Sie eine Initiale als Einstieg, um den Leser in den Text hineinzuziehen.
- Platzieren Sie Ihre Kontaktinformationen (Unterschrift) in der unteren rechten Ecke. Das ist im Allgemeinen der letzte Ort, zu dem das Auge eines Lesers beim Lesen einer Anzeige gelenkt wird.
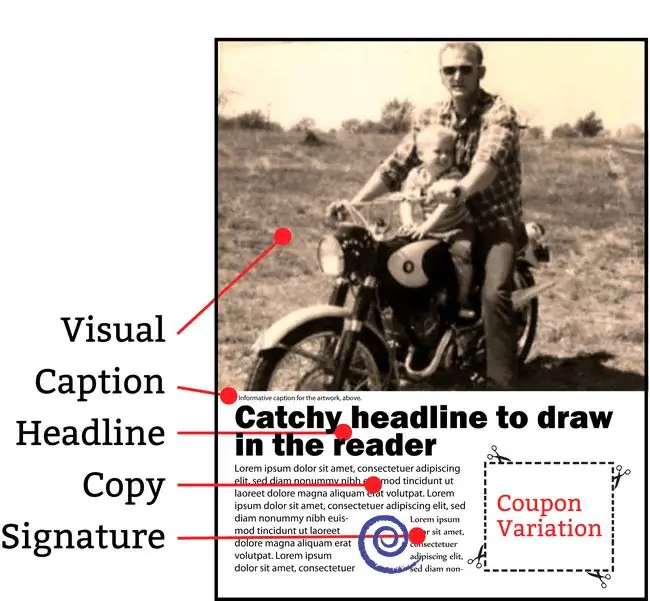
Coupon-Variation des Ogilvy-Anzeigenlayouts

Gutscheine erregen Aufmerksamkeit und können die Reaktion auf Ihre Anzeige erhöhen. Sogar das bloße Erscheinen eines Coupons - mit der vertrauten gestrichelten Linie um einen Teil Ihrer Anzeige - kann denselben Effekt haben. Die hier gezeigte Illustration ist das grundlegende Ogilvy-Anzeigenlayout, jedoch mit Text in einem dreisp altigen Format, das einen Coupon in der äußeren Ecke platziert.
Nehmen Sie weitere Änderungen an diesem Anzeigenlayout vor, indem Sie die Ränder, Schriftarten, den Zeilenabstand, die Größe des Anfangsbuchstabens, die Größe des Bildmaterials und das Sp altenlayout ändern. Experimentieren Sie mit verschiedenen Gutscheinstilen.
- Visual oben auf der Seite.
- Bildunterschrift unter dem Foto.
- Überschrift weiter.
- Platzieren Sie den Haupt- Anzeigentext in den ersten beiden Sp alten eines dreisp altigen Rasters oder einer Variation. Platzieren Sie Ihre Kontaktinformationen (Unterschrift) unten in der mittleren Sp alte.
- In die dritte Sp alte tragen Sie einen Gutschein oder einen falschen Gutschein ein. Wenn Sie den Coupon in der äußeren Ecke Ihrer Anzeige platzieren, lässt er sich leichter ausschneiden
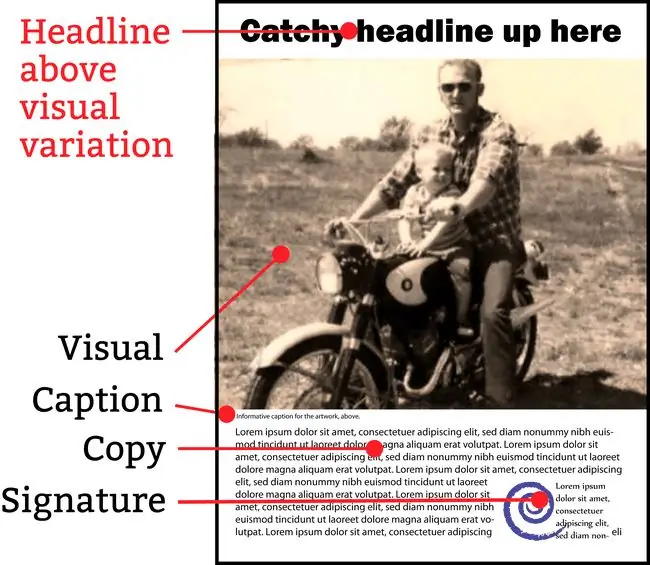
Überschrift Erste Variation des Ogilvy-Anzeigenlayouts

Manchmal hat die Überschrift mehr Gewicht als das Bild. Die Abbildung hier ist das grundlegende Ogilvy-Anzeigenlayout-Design, aber mit der Überschrift, die über das Bild verschoben wurde. Verwenden Sie diese Variante, wenn die Überschrift das wichtigere Element der Nachricht ist.
Für mehr Variation versuchen Sie, die Ränder, Schriftarten, den Zeilenabstand, die Größe der Anfangskappe, die Größe des Bildmaterials und das Sp altenlayout in diesem Anzeigenlayout zu ändern.
- Überschrift zuerst. Wenn Ihre Überschrift eine größere Wirkung hat oder wichtiger ist als das Foto, platzieren Sie sie ganz oben, um den Leser zuerst zu erreichen. Geben Sie der Überschrift einen eigenen Platz oder legen Sie sie über Ihr Hauptbild.
- Visual next.
- Caption unter dem Foto. Auch wenn es nicht immer notwendig ist, übersehen Sie diesen Punkt nicht, um sowohl Ihr Bild zu erklären als auch eine weitere Werbebotschaft vor dem Leser zu bekommen.
- Platzieren Sie den Haupt- Anzeigentext in einer oder zwei Sp alten. Oder verwenden Sie ein dreisp altiges Layout und platzieren Sie einen Gutschein in der dritten Sp alte.
- Platzieren Sie Ihre Kontaktinformationen (Unterschrift) unten in der zweiten Sp alte in der unteren rechten Ecke.
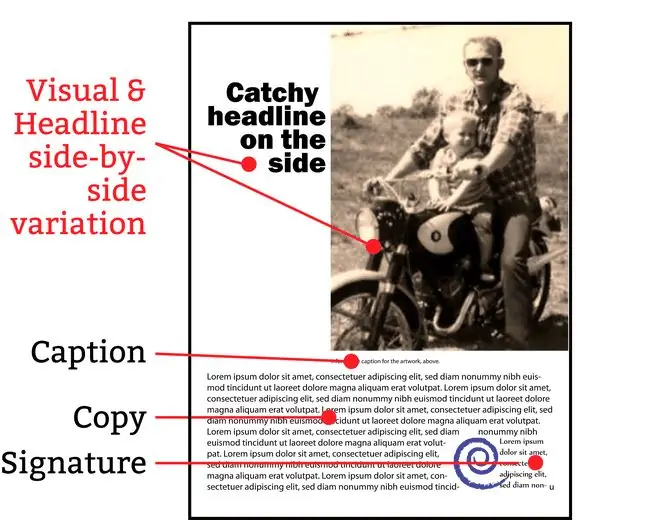
Überschrift Rechts- oder Linksvariation des Ogilvy-Anzeigenlayouts

Hier ist das grundlegende Ogilvy-Design dargestellt, aber mit der Überschrift, die an die Seite des Bildmaterials verschoben wurde. Es kann links oder rechts sein (Vorlagen sind für Überschrift rechts und zweisp altigen Text). Dieses Anzeigenlayoutformat gleicht das Bild und die Überschrift an und schafft mehr Platz für längere Überschriften oder vertikale Bilder.
Um das Aussehen dieses Anzeigenlayouts weiter anzupassen, ändern Sie die Ränder, Schriftarten, den Zeilenabstand, die Größe der Anfangsbuchstaben, die Größe des Bildmaterials und das Sp altenlayout. Sie können ein Rand-zu-Rand-Bild versuchen, aber die Überschrift über dem Bild auf der einen oder anderen Seite platzieren, je nach Hintergrund (Vergessen Sie nicht den Kontrast zwischen Text und Hintergrund!).
- Visual zuerst nach links oder rechts. Wenn sich das Bildmaterial für eine vertikalere Anordnung eignet oder wenn Sie die Bedeutung des Bildmaterials und der Überschrift angleichen möchten, versuchen Sie dies.
- Überschrift daneben, rechts oder links vom Bild. Wenn Sie Ihre Überschrift auf diese Weise in mehrere Zeilen aufteilen, möchten Sie wahrscheinlich zu lange Überschriften vermeiden.
- Bildunterschrift unter dem Foto.
- Platzieren Sie den Haupt- Anzeigentext in zwei Sp alten. Vielleicht möchten Sie eine Initiale als Einführung verwenden.
- Platzieren Sie Ihre Kontaktinformationen (Unterschrift) unten in der zweiten Sp alte in der unteren rechten Ecke.






