- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:43.
- Zuletzt bearbeitet 2025-01-24 12:06.
Was man wissen sollte
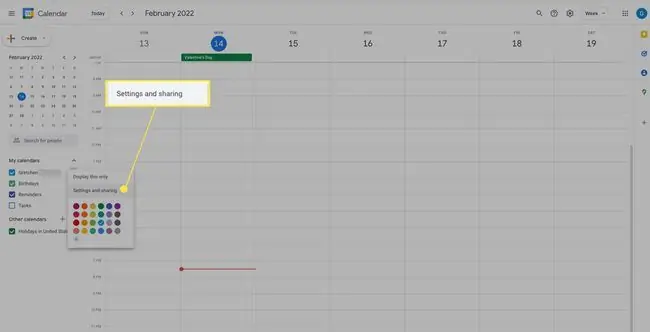
- Wählen Sie in Google Kalender drei Punkte neben einem Kalender > Einstellungen und Freigabe > kopieren Einbettungscode.
- Kopieren Sie den Code für die Standard-Kalendereinstellungen oder wählen Sie Anpassen, um die Einstellungen zu ändern.
- Kopieren Sie den HTML-Code und fügen Sie ihn in den HTML-Code Ihrer Webseite ein.
In diesem Artikel wird erläutert, wie Sie einen Google-Kalender auswählen, anpassen und in Ihre Website einbetten. Die Anleitung gilt für Desktops in jedem Browser.
Einbetten eines Google-Kalenders in Ihre Website
Verwenden Sie den kostenlosen Google Kalender, um einen öffentlichen Kalender auf Ihrer Website zu verw alten und zu teilen.
Erste Schritte: Einstellungen

Um einen Kalender einzubetten, melden Sie sich bei Google Kalender an. Gehen Sie als Nächstes zum linken Bereich und bewegen Sie den Mauszeiger über den Kalender, den Sie einbetten möchten. Wählen Sie die angezeigten drei Punkte aus. Wählen Sie im erweiterten Optionsfeld Einstellungen und Freigabe.
Code kopieren oder Weitere Optionen auswählen

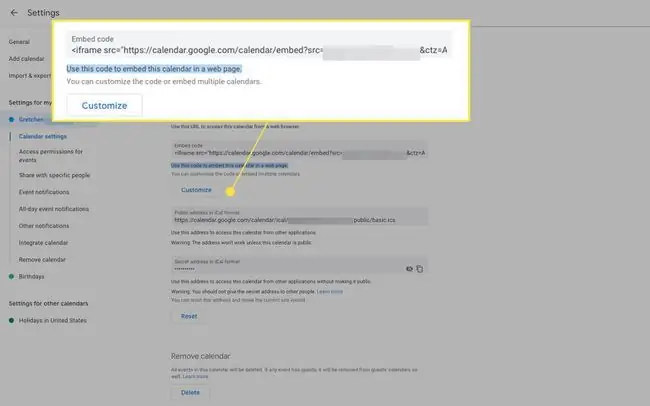
Scrolle nach unten zum Abschnitt Kalender integrieren. Kopieren Sie unter Diesen Code verwenden, um diesen Kalender in eine Webseite einzubetten den Einbettungscode. Die Standardgröße ist ein 800 x 600 Pixel großer Kalender mit dem Standardfarbschema von Google.
Wählen Sie Anpassen, um die Einstellungen zu ändern.
Look anpassen

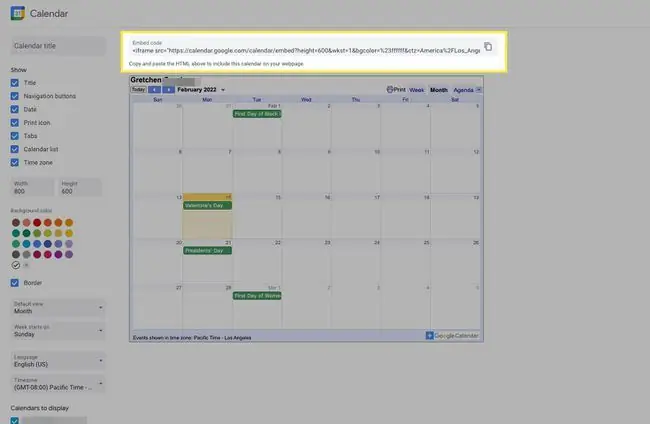
Nachdem Sie Anpassen ausgewählt haben, geben Sie die Standardhintergrundfarbe passend zu Ihrer Website, die Zeitzone, die Sprache und den ersten Tag der Woche an. Legen Sie den Kalender standardmäßig auf Woche, Monat oder Agenda fest.
Die
Agenda Ansicht ist nützlich für so etwas wie ein Cafeteria-Menü oder einen Zeitplan für Teamprojekte.
Sie können auch festlegen, welche Elemente in Ihrem Kalender angezeigt werden, z. B. der Titel, das Drucksymbol oder die Navigationssch altflächen.
Die Standardgröße beträgt 800 x 600 Pixel. Diese Größe ist in Ordnung für eine Webseite in voller Größe, auf der sich sonst nichts befindet; Wenn Sie Ihren Kalender jedoch mit anderen Elementen zu einem Blog oder einer Webseite hinzufügen, müssen Sie die Größe anpassen.
Jedes Mal, wenn Sie eine Änderung vornehmen, zeigt die Website eine Live-Vorschau an. Der HTML-Code über Ihrem Kalender ändert sich ebenfalls.
Wenn Sie mit Ihren Änderungen zufrieden sind, gehen Sie zum oberen Rand des Bildschirms und unter Einbettungscode, kopieren Sie (Strg+Coder Command+C) das HTML.
Fügen Sie Ihren HTML-Code ein

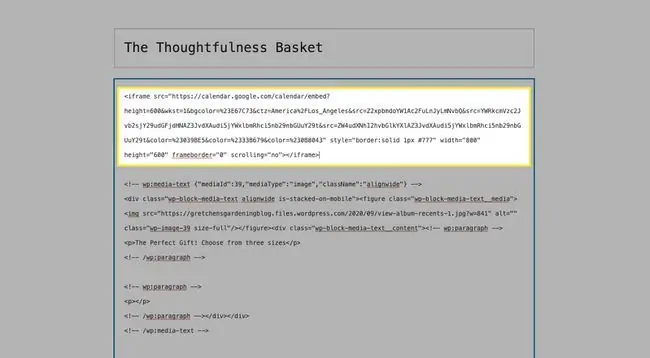
Fügen Sie (Strg+V oder Befehl+V)den Code in den relevanten Abschnitt des HTML-Codes für Ihre Webseite ein.
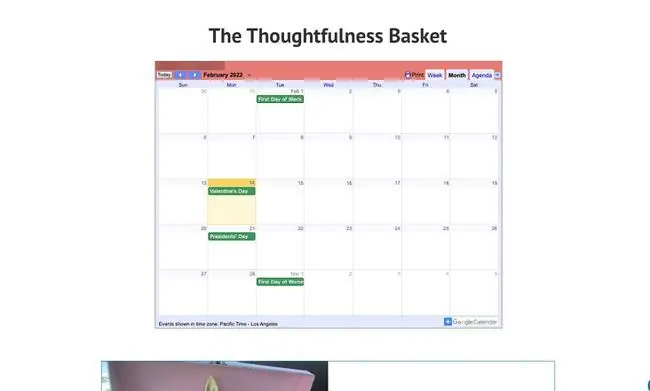
Der Kalender ist eingebettet

Rufen Sie Ihre letzte Seite auf, um den Live-Kalender anzuzeigen. Alle Änderungen, die Sie an Terminen in Ihrem Kalender vornehmen, werden automatisch aktualisiert.
Wenn es nicht ganz die Größe oder Farbe hat, die Sie sich vorgestellt haben, gehen Sie zurück zu Google Kalender und passen Sie die Einstellungen an, aber Sie müssen den HTML-Code erneut kopieren und einfügen. In diesem Fall ändern Sie die Darstellung des Kalenders auf Ihrer Seite, nicht die Termine.






