- Autor Abigail Brown [email protected].
- Public 2023-12-17 06:43.
- Zuletzt bearbeitet 2025-06-01 07:16.
Key Takeaways
- Google wird jetzt standardmäßige Apple-Oberflächenelemente in seinen iOS-Apps verwenden.
- Das Befolgen von UI-Konventionen macht eine App viel einfacher zu verwenden und zu entwickeln.
-
Die Pflege einer kompletten benutzerdefinierten Benutzeroberfläche ist eine Menge sinnloser Arbeit.

Google verwirft sein "Material"-Benutzeroberflächendesign zugunsten der Verwendung der eigenen UI-Konventionen von iOS. Aber geht es nur ums Aussehen?
Jede Computerplattform hat ihre Konventionen für die Benutzeroberfläche. Dazu gehört, wie es aussieht, wie es funktioniert und was Benutzer erwarten können. Beispielsweise verwendet der Mac zum Einfügen die Tastenkombination ⌘+V, während Windows Strg+V verwendet. Und während der Mac eine einzige Menüleiste hat, die sich immer oben auf dem Bildschirm befindet, fügt Windows Menüleisten in jedes Fenster ein. Apps von Drittanbietern, die diesen Konventionen nicht folgen, fühlen sich nicht wohl und passen nicht dazu. Aber bei Googles Sinneswandel geht es möglicherweise um mehr, als nur darum, sich wie zu Hause zu fühlen.
"In den meisten Fällen handelt es sich bei den UI-Konventionen von iOS und Android eher um einen stilistischen Unterschied als um einen funktionellen. Zum Beispiel sieht der Ein-/Aussch alter auf beiden Plattformen ziemlich gleich aus", Chao He von Swenson Die Agentur für digitale Produkte teilte Lifewire per E-Mail mit.
"Der wirkliche Vorteil hier ist, dass die iOS-Apps von Google stilistisch mit dem Rest des iOS-Ökosystems konsistent sein werden", fügte er hinzu. „Dies wird Google auch dabei helfen, den Entwicklungsaufwand zu reduzieren, um ihre eigene Designsprache innerhalb des iOS-Frameworks zu replizieren, sodass sie diese Bemühungen anderswo neu konzentrieren können."
Look and Feel
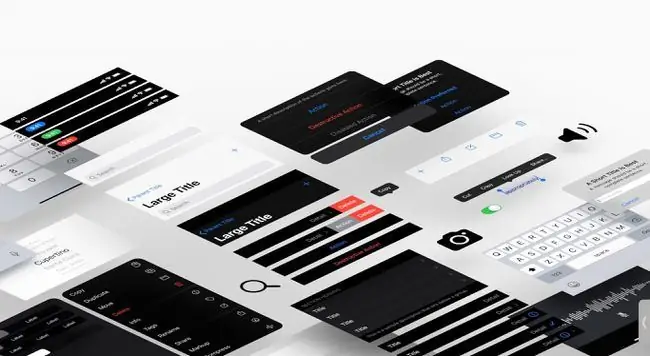
Wenn Sie jemals von einem iPhone zu einem Android-Telefon oder umgekehrt gewechselt haben, fühlt sich alles seltsam an. Als das iPhone zum Beispiel noch eine Home-Taste hatte, konnte es vorkommen, dass Sie unten auf dem Bildschirm drückten und versuchten, eine App zu beenden. Damit eine App passt, muss sie die etablierten Konventionen übernehmen. Apple hat sogar eine Reihe von Dokumenten - die Human Interface Guidelines oder HIG - die Ratschläge zu allem geben, vom Icon-Layout bis hin zu Schriftarten.

Das Befolgen dieser Konventionen ist gut für den Entwickler - es ist eine Sache weniger, über die man nachdenken muss, und führt zu einer App, die bereits mit anderen konsistent ist - und gut für den Benutzer. So müssen wir zum Beispiel nicht für jede App das Tastenkürzel für Speichern oder Drucken neu lernen. Oder wir wissen, dass auf dem Mac eine Taste ihre Aktion erst auslöst, wenn Sie sie loslassen. Mit dieser nützlichen Regel können Sie einen versehentlichen Klick abbrechen, indem Sie einfach den Mauszeiger von der Bildschirmsteuerung wegbewegen, bevor Sie die Maustaste loslassen (dies funktioniert auch mit Tippen auf iOS - noch mehr Konsistenz).
Aber Google interessiert das alles nicht. Wenn dies der Fall wäre, hätte es Apples UI-Konventionen vor Jahren übernommen, anstatt seine eigenen Steuerelemente und Paradigmen auf das iPhone und iPad zu portieren. Der wahrscheinliche Grund, warum Google seinen Ansatz ändert, ist, dass es harte Arbeit ist.
Geh mit dem Strom
Wenn ein Entwickler eine App erstellt, erhält er viele vorgefertigte Assets kostenlos. Niemand muss eine Sch altfläche oder eine Fenstersymbolleiste entwerfen. Sie weisen den Computer einfach an, ein Fenster zu zeichnen oder eine Reihe von Sch altflächen hinzuzufügen, und sie verwenden die integrierten, von Apple entworfenen Ressourcen.
"Eine iOS-App ist [paradigmatisch], wenn sie eine der Programmiersprachen von Apple verwendet, 'Swift' oder 'Objective-C'", sagte der Softwareentwickler Cal Mitchell Lifewire per E-Mail.
Der eigentliche Vorteil besteht darin, dass die iOS-Apps von Google stilistisch mit dem Rest des iOS-Ökosystems konsistent sein werden.
Und die Verwendung dieser integrierten Sprachen hat noch weitere Vorteile.
"Wenn ein Entwickler eine dieser Sprachen im Rahmen der App-Entwicklung verwendet, insbesondere in Verbindung mit anderen iOS-spezifischen SDKs (Software Development Kits), erhöht dies die Leistung drastisch. Außerdem können native Apps voll ausgenutzt werden aller Gerätefunktionen, sei es Kamera, GPS oder andere Systeme", sagt Mitchell.
Es ist möglich, mit dem Entwickler-Toolkit von Apple zu mischen und anzupassen und Ihren eigenen Look hinzuzufügen, aber das macht viel Arbeit. Jedes Mal, wenn Apple ein iPad mit einer anderen Bildschirmgröße erstellt oder das Aussehen der Benutzeroberfläche subtil ändert, bleiben Sie zurück.

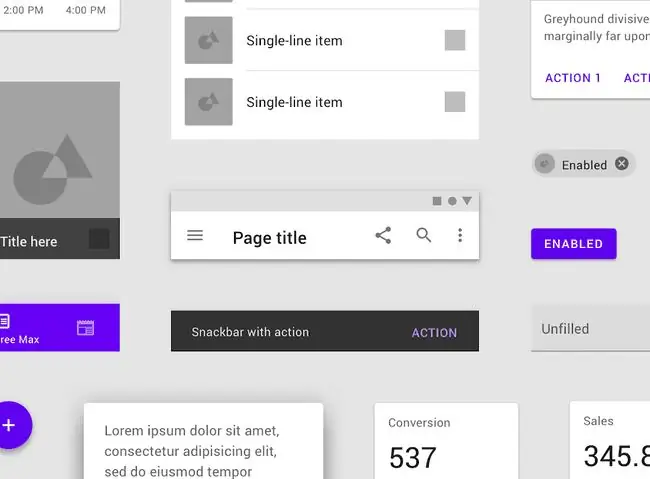
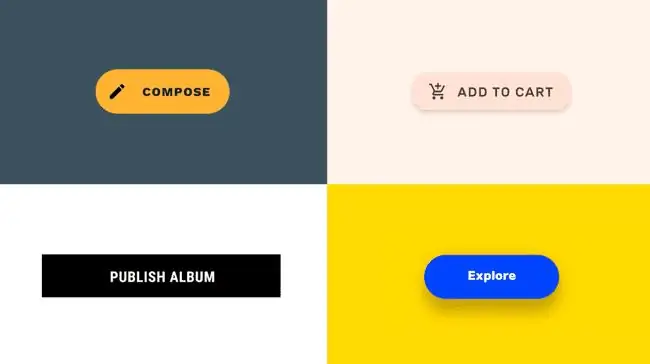
Google hat seine eigenen Komponenten (Material UI) entwickelt, damit seine Apps auf iOS und Android einheitlich aussehen. Mit der Veröffentlichung neuer Versionen von iOS wurde die Wartung dieser Komponenten jedoch schwieriger, da Apple ständig hinzufügt neue Funktionen und neue Verbesserungen an ihren UI-Komponenten, die manchmal sogar das gesamte Erscheinungsbild verändern“, sagte der Entwickler mobiler Apps, Dragos Dobrean, Lifewire per E-Mail.
"Muss ein Switch wirklich kundenspezifisch nach einem generischen Designsystem gebaut werden? Oder reicht es vielleicht aus, einfach die Systemlösung zu verwenden und weiterzumachen?" schrieb Jeff Verkoeyen, Chefdesigner von Google für Apple-Produkte, in einem Twitter-Thread.
Die Antwort scheint jetzt zu lauten: "Lass uns einfach weitermachen."






